블로그스팟에 우리가 사용하는 vTrick 테마에 버튼을 넣는 방법을 알아 보겠습니다.
블로그스팟은 글쓰기 모드가 2가지가 있습니다.
위의 아이콘을 누르면 새 글 작성 보기 현재 우리가 보는 화면과
<> HTML 보기가 있습니다.
HTML 보기를 누르면
이런 식의 화면이 나오게 됩니다.블로그 스팟에 글을 이쁘게 꾸미기 위해서는 다소의 HTML은 조금 알아둘 필요가 있습니다.
우선 새글 작성 보기에서 버튼을 넣고자 하는 곳에
ZZZ 이런 식으로 써 준 뒤 태그를 복사해서 붙여 넣으시면 됩니다.
블로그스팟 새 글 작성 보기 알아두면 좋은 아이콘들
일반적인 버튼 넣는 방법
<a href="https://링크 주소">테스트 링크</a>
이런 식으로 버튼을 넣으시면 됩니다.
그러면 위와 같이 나오게 되는데
버튼 앞에 아이콘 넣기
우리가 사용하는 vTrick 테마에는 class가 정의 되어 있습니다.
버튼의 경우는 아래의 태그를 복사하셔서 버튼을 쓰고자 하는 부분에 "새 글 작성 보기" 모드에서 "ZZZ"로 표시를 해준 뒤 <>HTML 모드로 바꾸셔서 ZZZ 부분에 넣어주면 됩니다.
<a href="https://링크 주소" class="button">테스트 링크</a>
<a href="https://링크 주소" class="button preview">테스트 링크</a>
<a href="https://링크 주소" class="button download">테스트 링크</a>
<a href="https://링크 주소" class="button link">테스트 링크</a>
<a href="https://링크 주소" class="button cart">테스트 링크</a>
<a href="https://링크 주소" class="button share">테스트 링크</a>
<a href="https://링크 주소" class="button info">테스트 링크</a>
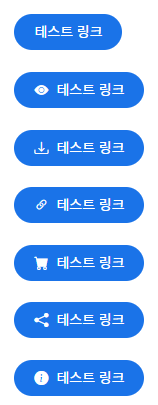
이런 식으로 쓸 경우
이렇게 버튼 모양을 앞에 넣어줄 수 있습니다.
버튼에 색깔 넣기
<a href="https://링크 주소" class="button green">테스트 링크</a>
<a href="https://링크 주소" class="button preview red">테스트 링크</a>
<a href="https://링크 주소" class="button download yellow">테스트 링크</a>
<a href="https://링크 주소" class="button link purple">테스트 링크</a>
<a href="https://링크 주소" class="button cart blue">테스트 링크</a>
<a href="https://링크 주소" class="button share orange">테스트 링크</a>
<a href="https://링크 주소" class="button info dark ">테스트 링크</a>
<a href="https://링크 주소" class="button white preview">테스트 링크</a>
예를 들어 버튼을 이용해서 다른 페이지로 이동 시키려고 할 때 좋습니다.
방문자에게 행동을 유발하게 만드는 것으로 버튼은 의외로 강력하게 작용을 합니다.
인용문을 쓸 때는
<blockquote class='check'>주요 체크...</blockquote><br />
<blockquote class='flag'>플래그십...</blockquote><br />
<blockquote class='warn'>느낌표...</blockquote><br />
<blockquote class='alert'>금지표시...</blockquote><br />
<blockquote class='star'>훈장 별...</blockquote><br />
blockquote 태그를 이용해 줍니다.
인용문의 경우는 ZZZ 써준 곳에 <p>ZZZ</p>의 앞 뒤에 <p></p> 태그를 지워 주시고 넣으셔야 됩니다.
블로그 스팟에도 인용문 쓰기 기능이 있습니다.
들여쓰기 아이콘을 누르시면 됩니다.티스토리와 워드프레스 다 써본 입장에서 블로그 스팟은 버튼 넣는 거나 인용문 넣는 것이 조금 불편하기는 한데 못 쓸 정도는 아닌 것 같아요.
잘 숙지하셔서 이쁜 블로그 스팟 만드시길 바랍니다.
감사합니다.










댓글 쓰기